UX/ UI Case Study
Project Title: Enhancing User Experience for V Locator: A 6-week UX/UI redesign project focused on research, imagination, detailed design, development collaboration, quality assurance, and launch preparation to improve app usability and aesthetics.
Synanopis:
6-week sprint, team of 3, client Vlocator
6 Weeks
Timeline:
AH HA Moments
Mobile
Platform:
UI/UX Lead, Storyboard Artist, and Scrum Master, overseeing design, user experience, and team coordination, facilitating communication, and creating research artifacts.
Role:
Figma, Jiro, Google Docs, Excel, Adobe Color
Tools:
Founders Story:
Brooklyn native Nicholas Houanche launched Vlocator.io in 2017 to tackle the scarcity of healthy vegan options and high rates of diet-related illnesses in his community. Originally aimed at POC, he decided to make it a universal vegan app after recognizing its wider appeal. Despite attracting 200 users, many have deleted the app, leading Nicholas to seek new strategies for engagement and service.
Problem Statement:
Despite VLocator's inclusion of personalized recommendations and community interaction, users face usability challenges and design inconsistencies, impeding engagement. Issues like information accessibility and unclear navigation discourage community participation and hinder platform utilization.
Problem Overview:
Enhance the VLocator app to guide users to vegan-friendly restaurants. Improve design for increased engagement, satisfaction, and longer app usage, fostering retention and adoption among plant-based diet followers.
Goals:
Identify and resolve usability issues.
Improve design for higher engagement.
Optimize navigation and meal ordering.
Enhance aesthetics.
Design Process:
User Research
User Competition Analysis
Research
User Personas
Journey Map
Analyzing F & G
MOSCOW
Discovery
Initial Ideas
Task Flow
Card Sorting
Information Architecture
Yes, and...
Ideate
Color Scheme
Low Fi Wireframes
Design Tokens
High Fi Wireframes
Final Screed
Design
Challenges
What I Learned
What can be Improved
Whats Next
Recollect
Research:
Enhance VLocator app to guide users to vegan-friendly restaurants. Improve design for increased engagement, satisfaction, and longer app usage, fostering retention and adoption among plant-based diet followers.
Research: Mobile App Information architecture audit:
Lack of affordance feedback
Writing was to small making it hard to see
Contrast Ratio 2.71: 1
(the contrast ratio doesn't pass WCAG)
Things just are not aligned
Button was not the standard 24x24
Research: Mobil App Information Architecture audit
Wireframe lacks intuitive design, hindering user experience despite a clear UI.
Users encounter numerous bugs while navigating the wireframe, impacting usability and functionality.
Clicking on certain elements redirects users to external websites, disrupting workflow and causing frustration.
Lack of coherence between wireframe elements contributes to confusion and inefficiency in user interactions.
Overall, the wireframe fails to provide a seamless and user-friendly experience, requiring significant improvements to enhance usability and effectiveness.
Opportunities:
Research: Qualitative Data
Health-conscious individuals transitioning to plant-based diets
Interested in plant-based recipes and meal planning
Valuing community support and resources
Embracing a holistic approach to health and wellness
Demographic:
Observations:
Button labeling/placement confusion
Low visibility for CTAs
Unfamiliarity with the community tab
Swipe navigation confusion
Difficulty leaving reviews/feedback
Unclear feature purposes (e.g., lesson-based learning)
Recommendations:
Enhance button labeling/placement for clarity
Improve visibility of CTAs
Provide clear explanations for unfamiliar features
Evaluate alternatives to swipe navigation
Streamline feedback processes with dedicated sections/buttons
Research: Feature Analysis Chart:
Reviewed seven different competitors in the market, including HappyCow and Yelp. From this analysis, I identified over 50 features and organized them into a detailed feature analysis chart.
Opportunities:
Expand Vegan Restaurant Database
Curate Vegan Travel Itineraries
Clicking on certain elements redirects users to external websites, disrupting workflow and causing frustration.
Community-Driven Content
Vegan Lifestyle Resources
Exclusive Vegan Events
Integration with Vegan Products
Rewards Program Launch
Summary:
The feature inventory chart guided the selection for the vegan restaurant locator MVP, prioritizing user needs, market research, technical feasibility, and business goals. Chosen features facilitate finding vegan options, enhance user experience, and ensure scalability. Iterative development incorporates stakeholder feedback for optimal functionality and market competitiveness.
Research: Persona
Maya is a 25-year-old professional working in the tech industry. She leads a busy lifestyle, balancing her career with her health and environmental sustainability passion. Maya has been a vegan for five years, motivated by ethical concerns for animal welfare and the health benefits of a plant-based diet.
About:
Educational Content: Maya wants the app to provide educational resources about veganism, sustainability, and healthy living.
Community Engagement: Maya aims to build a vibrant community within the app, where users can connect, share ideas, and support each other.
Discovery of New Ideas: Maya desires a platform that encourages the exploration and discovery of new vegan recipes, Eco-friendly products, and sustainable lifestyle tips.
Sustainability Initiatives: Maya is interested in features that promote sustainable practices, such as information on environmentally-friendly restaurants, tips for reducing waste, and eco-conscious shopping options.
Empowerment and Advocacy: Maya's goal is to empower users to make informed choices about their lifestyle while advocating for a healthier planet and animal welfare.
Goals:
Opportunity:
Community Building: Create forums, profiles, and groups for connection.
Educational Content: Offer resources on veganism and sustainability.
Event Discovery: Develop a calendar for vegan events
Recipe Sharing: Enable meal planning and shopping.
Sustainability: Promote eco-friendly choices.
Research: Journey Map
Maya is traveling and decides that she needs to stop to find food. Being a Vegan, she needs to find a Vegan restaurant.
She pulls out her phone to search for restaurants in the area and notices how hard it is to find a Vegan restaurant in this new area, causing her to feel frustrated and doubtful.
In this moment, Maya wishes that there was a digital community that she could look into order to find out more about the Vegan food in the area.
apps that she currently uses as they don’t cater to the Vegan customer. She finally decides to order from a local place and eats a salad, even though this is not a balanced meal
Opportunities 1
Needs a centralized hub for all things related to vegan meals.
No online vegan community makes upkeep harder.
Opportunities 2
Opportunities 3
Customization options are key for helping Vegans find balanced meals.
Design: Discovery Phase
Proposed UX enhancements for V Locator:
Involve streamlining, community integration, and educational resources to reengage users and stay competitive in the evolving market
Streamline app features to enhance efficiency and user experience.
Integrate community features like forums and user-generated content for increased engagement.
Develop educational resources such as articles and tutorials to empower users on their vegan journey.
Summary:
These changes aim to reengage users and maintain competitiveness in the market.
Design: MoSCoW
Using MoSCoW for project focus.
Goal: Find an MVP (Minimal Lovable Product) for A week sprint.
Analyzed competition & user interviews:
Design Phase: Storyboarding
Scenario: Maya, a vegan, is driving to a tech conference that is 3-hours from NYC. + She is half way into her drive when she decides that it’s time to get something to eat.
1
Maya eagerly awaits end of work shift, tired and hungry.
2
Leaving the office, Maya unsure, opens Vegan Locator for nearby options.
3
Maya eagerly awaits end of work shift, tired and hungry.
4
Maya swiftly locates top-rated vegan eatery on Vegan Locator, utilizing its mapping feature for directions.
5
Was able to map directions and order an Uber through V locator.
6
Maya orders a vegan wet burrito, eagerly awaiting its delicious arrival. And shares an image on the Vlocator app.
Design Phase: Storyboarding
Scenario:Maya discovered the benefits of veganism: health, environment, and ethics. Joining a supportive community, she thrived, learning new recipes and gaining knowledge, embracing her compassionate lifestyle with confidence and joy.
1
Decided to become vegan!!
2
Friends and _family judged er and did not support her decision to be vegan.
3
Trying to educate herself but feeling lost.
4
Learning made easy with Vedu.
5
Engaging with the V Community at a vegan Event in Central Park.
6
Empowering others and feeling a sense of belonging. at a vegan restaurant, she found on Vlocator
Design Phase: Sketches to Mid Fidelity
I facilitated inclusive collaboration, guiding the team with "Yes, and..." and "How might we..." prompts. Mid-fi mockups enable user feedback, efficient iteration, cost-effective exploration, focusing on core functionality, early problem identification, collaboration, and risk reduction.
Initial sketches
Second round
Third round
MID FI
Demographic:
Health-conscious individuals transitioning to plant-based diets.
Integrate community features like forums and user-generated content for increased engagement.
Seeking sustainable and ethical consumption options
Valuing community support and resources
Embracing a holistic approach to health and wellness
Optimizations:
Clarify labeling, enhance button/icon placement
Optimize UI:
Enhance visibility:
Prominence of CTA buttons
Tooltips for unfamiliar features
Provide explanations:
Explore navigation options
Improve swipe:
Test button placements:
Prototype for intuitiveness
Design Phase: Updated Information Architecture
New wireframe design optimized for MVP product post-MOSCOW analysis
Retained food location feature; fixed broken links
Implemented dual navigation: permanent bottom bar (Home, V-Community, Vedu, Profile, More) and dynamic top bar
Initial "For You" page displays locator offers: find restaurants, recipes, events
Design Phase: Style Guide
Presented founder with a style guide emphasizing WCAG
Emphasized WCAG-accessible colors.
Agreed to keep current typography/logos, limited to 4 sizes.
Demonstrated commitment to inclusivity.
Aligned with accessibility guidelines.
Logos
Color Pallets
Typography
Simplify user interactions through standardized design elements. Agreed to keep current typography/logos, limited to 4 sizes.
Establish consistency across UI components for seamless navigation.
Enhance efficiency and user satisfaction by streamlining UI processes.
Design Phase: Standardizing Components
Familiarity
Different but same
Recycle reuse
Same but a lil different
Custom for this one page but follows the design style
Design Phase: User Centric Design Thinking
Prioritize user needs and preferences in design decisions.
Illustrate a user-centered approach through a recipe card interface. Enhance efficiency and user satisfaction by streamlining UI processes.
Illustrate a user-centered approach through a recipe card interface.
UX/Ui Recipe Card:
Design Phase: High-Fidelity Mockup
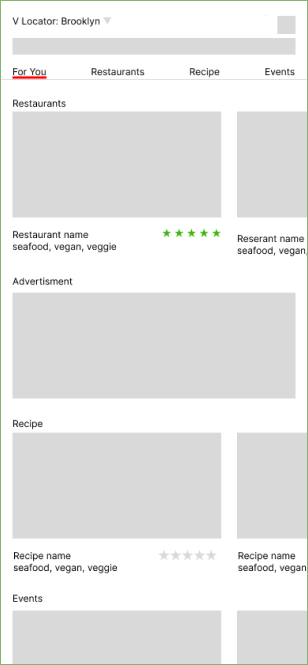
For You Page
Restaurant Pages
Recipe Pages
Event Pages
V-EDU Education Pages
V-EDU: Article Pages
Recollect:
The V locator application boasts several accomplishments, including its cleanliness, adherence to current standards, and intuitive user experience. Leveraging founder stories, user interviews, and research, we developed a solid MVP product.
Conclusion:
Reflecting on the project's constraints—a three-week timeline with a small team—I recognize areas for improvement. Enhancing my Figma skills would streamline design processes, while time limitations prevented the implementation of card support. Additionally, further testing is needed to determine the suitability of the article page within the VEDU framework.
Reflecting:
I aim to conduct more qualitative testing and ensure WCAG compliance by setting a minimum font size of 16. Additionally, I plan to introduce an audiobook feature, which I believe would be relatively straightforward to implement
Looking ahead:
I am immensely satisfied with the project's outcome. It surpasses expectations and stands as one of our finest achievements to date, both visually captivating and highly functional.
Final Thoughts:
Check out my other projects:
Vlocator
Vlocator.co
Redesign VLocator app: Enhance visuals, improve data access, structure info, create narratives, ensure usability, and coordinate updates.
Lastbookstore.com
Conceptual
Redesigned thelastbookstore.com e-commerce site as UX Designer, Researcher, and WCAG Expert, focusing on E-commerce, branding, accessibility audits, and information architecture.